Responsive Web Calculator für bessere SEO
Datenbank für Online-Tools
Egal ob font-size, margin, padding & co, mit der CSS clamp() Funktion machen Sie alles responsiv.
Eine mobilfreundliche Website ist für SEO unerlässlich. Genau hier kommt responsive Web Design ins Spiel. Oftmals machen aber Schriftgrössen, Paddings und Margins einem das Leben schwer. Auf dem Desktop genau richtig, mobil zu gross. Abhilfe schaffen da CSS media queries.
Doch es gibt noch einen besseren Weg ohne media querris: die clamp() CSS Funktion!
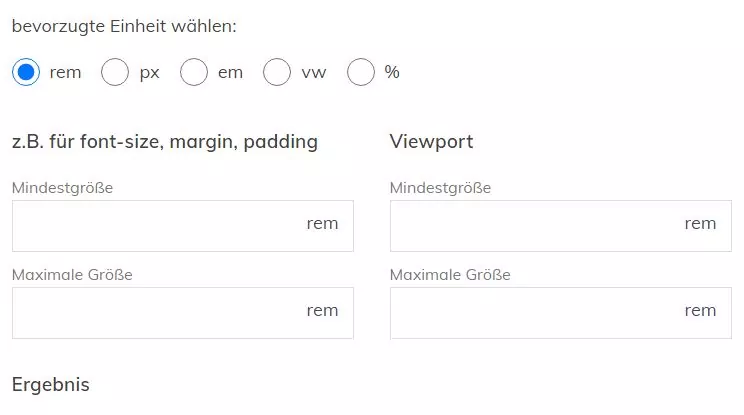
Mit diesem Online-Tool können Sie für rem, px, em, vw und % Werte die clamp Funktion dynamisch ausgeben lassen. Nur noch eine Zeile Code ist nötig!
- Sprache: Deutsch
- Sprache: Englisch
- Preis: Kostenlos
- Bewertung: 👍 👍
Screenshotquelle: https://seo-revolution.com/seo-tools/responsive-web-calculator/